مخفی کردن نوشته در عکس رو قبلا در یکی از پست ھای آموزشی یاد گرفته بودیم
امروز قراره مخفی کردن نوشته در عکس رو در طراحی ھای گرافیکیمون یاد بگیریم
برای مثال تا به امروز شاید سعی کرده باشید که عکس آوارتار منو کپی کنید
اگه این کار رو نکردید پیشنھاد میکنم امروز برای تست اینکار رو انجام بدین
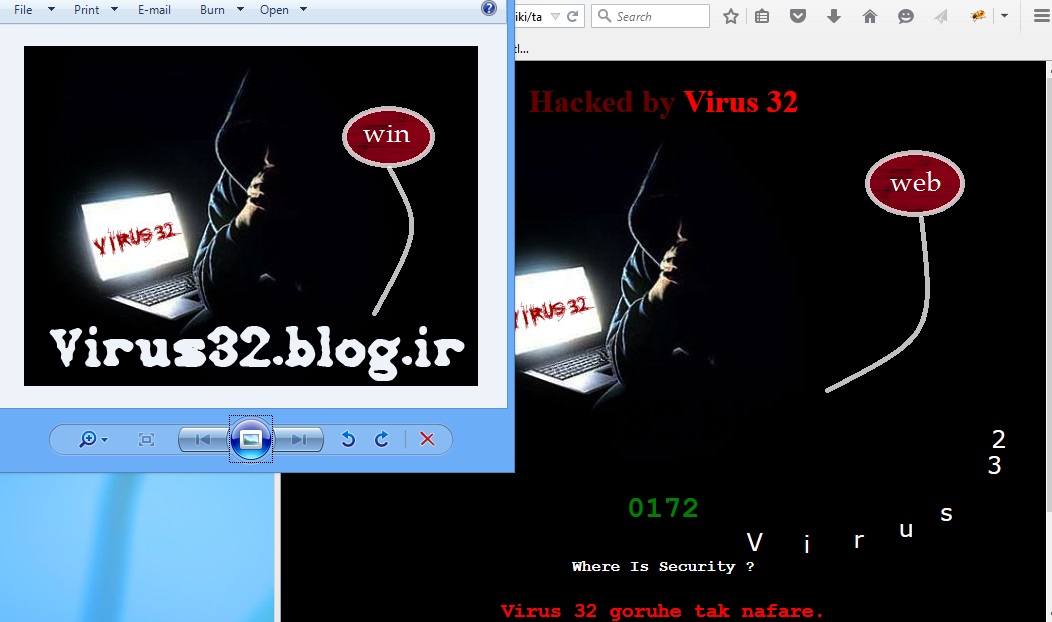
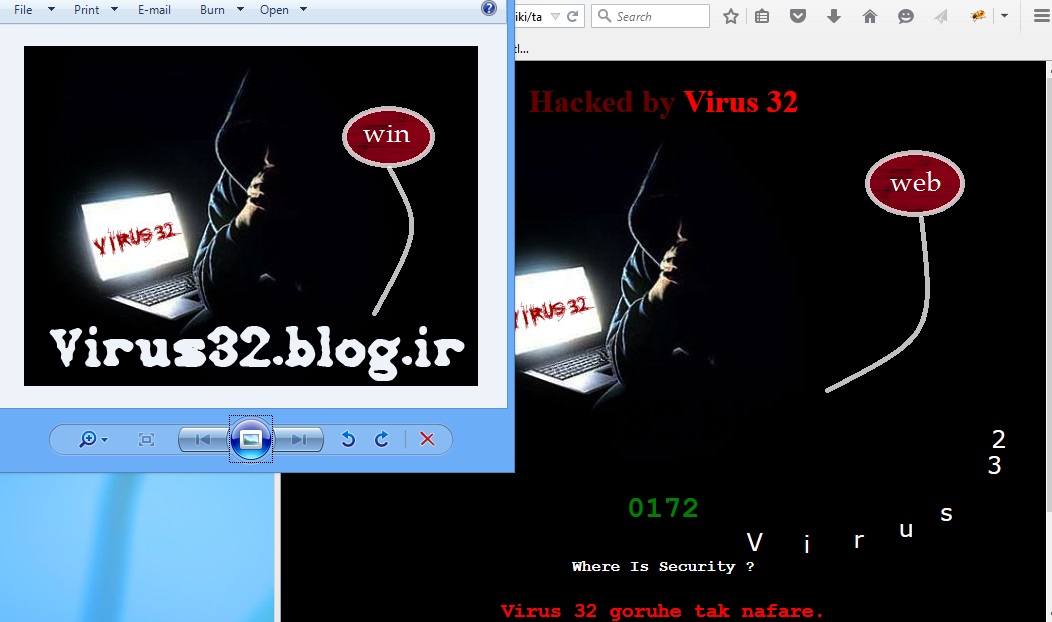
بعد از کپی متوجه میشین که نوشته ھایی روی عکس من وجود داره که این نوشته ھا وقتی عکس در وب بود دیده نمیشدن
این کار به کمک عکس ھای Png انجام میشن
نرم افزار مورد نیازمون ھم برنامه محبوب فتوشاپه
البته فرقی نیمکنه از چه ورژنی استفاده میکنید
من خودم از ورژن خیلی قدیمی این برنامه (ورژن ھشت) استفاده میکنم
روش کار به این شکله که ابتدا پس زمینه یا ھمون بک گراند عکس آوارتارتون رو ھم رنگ پس زمینه ی وبسایتتون میکنید
اینجا پس زمینه وب من مشکیه به ھمین خاطر پس زمینه ی آوارتارم رو ھم مشکی کردم
بعد باید روی عکسمون متن مورد نظرمون رو بنویسیم ولی این نوشته نباید یه نوشته معمولی باشه
برای این کار
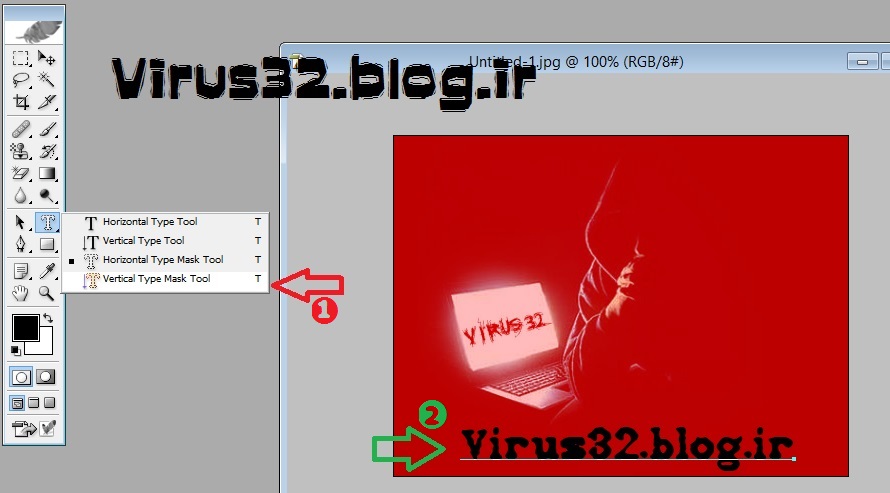
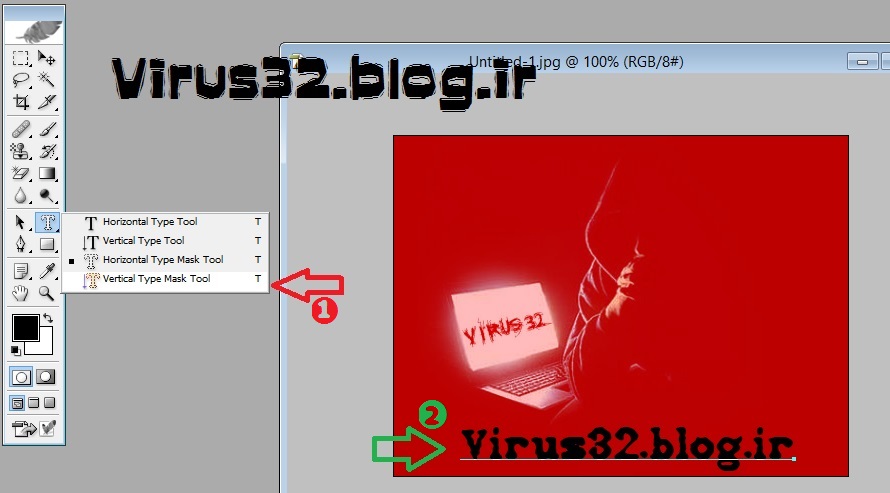
روی آیکون متن یا ھمون T کلیک راست کنید
چھار تا گزینه بیشتر نداره
شما باید گزینه سوم یا ھمون
Horizontal Type Mask Tool
رو انتخاب کنید
البته میتونید با کلید ھای ترکیبی Shift + T ھم انتخابش کنید
به کمک این گزینه روی عکس ، متن مورد نظرتون رو بنویسید

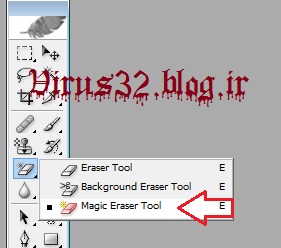
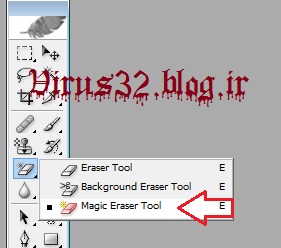
بعد روی آیکون پاک کن یا
Eraser Tool
کلیک راست کنید
این قسمت ھم سه تا گزینه داره که باید گزینه آخری یا
Magic Eraser Tool
رو انتخاب کنید

به این قسمت ھم میتونید به کمک کلید ھای ترکیبی Shift + E دسترسی داشته باشید
در ھر صورت بعد از انتخاب این گزینه روی نوشته تون کلیک کنید تا رنگ درون نوشته بطور کامل پاک شه

خوب حالا عکس شما آماده است و فقط ذخیره سازیش مونده
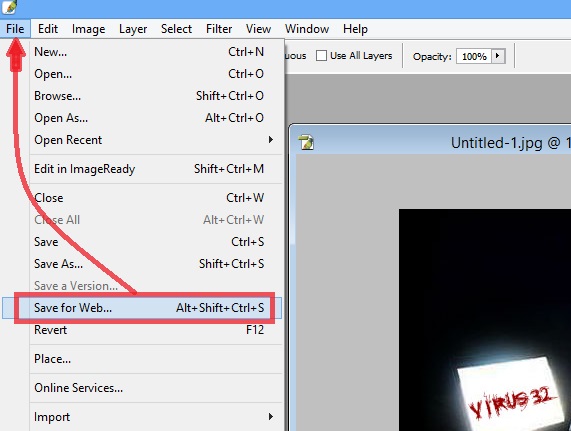
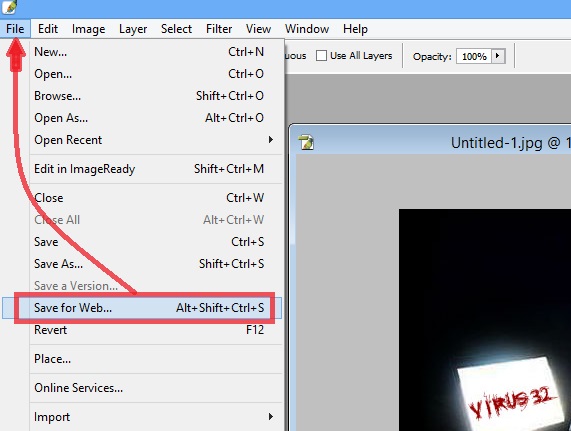
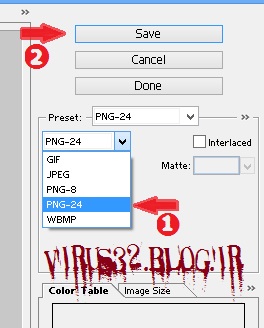
بر روی فایل کلیک کنید و گزینه ی
Save for web …
رو انتخاب کنید

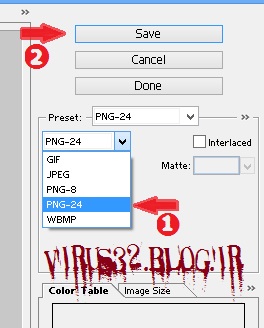
در صفحه باز شده ابتدا از قسمت Preset فرمت عکستون رو png انتخاب کنید و در آخر ھم Save رو بزنید

در نھایت عکس در حالت عادی نوشته ھا رو ھم نشون میده
البته اگه پس زمینه تون ھم رنگ پس زمینه ی برنامه ی نمایشگر عکستون نباشه
ولی وقتی از این عکس در طراحی استفاده میکنید چون پس زمینه صفحه تون ھم رنگ پس زمینه عکستون ھست این نوشته معلوم نمیشه

نه تنھا در طراحی قالب ھای وب ، در طراحی قالب نرم افزارھا ی تحت ویندوز ھم میتونید از این روش استفاده کنید
نه تنھا برای مخفی کردن نوشته ھاتون بلکه میتونید بعضی جاھا از این روش برای نمایش دادن نوشته ھا ھم استفاده کنید
برای مثال در برنامه ای میخواھید عکس متن تون با رنگ پس زمینه در ھر لحظه ھم رنگ باشه
و یا ....
امروز قراره مخفی کردن نوشته در عکس رو در طراحی ھای گرافیکیمون یاد بگیریم
برای مثال تا به امروز شاید سعی کرده باشید که عکس آوارتار منو کپی کنید
اگه این کار رو نکردید پیشنھاد میکنم امروز برای تست اینکار رو انجام بدین
بعد از کپی متوجه میشین که نوشته ھایی روی عکس من وجود داره که این نوشته ھا وقتی عکس در وب بود دیده نمیشدن
این کار به کمک عکس ھای Png انجام میشن
نرم افزار مورد نیازمون ھم برنامه محبوب فتوشاپه
البته فرقی نیمکنه از چه ورژنی استفاده میکنید
من خودم از ورژن خیلی قدیمی این برنامه (ورژن ھشت) استفاده میکنم
روش کار به این شکله که ابتدا پس زمینه یا ھمون بک گراند عکس آوارتارتون رو ھم رنگ پس زمینه ی وبسایتتون میکنید
اینجا پس زمینه وب من مشکیه به ھمین خاطر پس زمینه ی آوارتارم رو ھم مشکی کردم
بعد باید روی عکسمون متن مورد نظرمون رو بنویسیم ولی این نوشته نباید یه نوشته معمولی باشه
برای این کار
روی آیکون متن یا ھمون T کلیک راست کنید
چھار تا گزینه بیشتر نداره
شما باید گزینه سوم یا ھمون
Horizontal Type Mask Tool
رو انتخاب کنید
البته میتونید با کلید ھای ترکیبی Shift + T ھم انتخابش کنید
به کمک این گزینه روی عکس ، متن مورد نظرتون رو بنویسید

بعد روی آیکون پاک کن یا
Eraser Tool
کلیک راست کنید
این قسمت ھم سه تا گزینه داره که باید گزینه آخری یا
Magic Eraser Tool
رو انتخاب کنید

به این قسمت ھم میتونید به کمک کلید ھای ترکیبی Shift + E دسترسی داشته باشید
در ھر صورت بعد از انتخاب این گزینه روی نوشته تون کلیک کنید تا رنگ درون نوشته بطور کامل پاک شه

خوب حالا عکس شما آماده است و فقط ذخیره سازیش مونده
بر روی فایل کلیک کنید و گزینه ی
Save for web …
رو انتخاب کنید

در صفحه باز شده ابتدا از قسمت Preset فرمت عکستون رو png انتخاب کنید و در آخر ھم Save رو بزنید

در نھایت عکس در حالت عادی نوشته ھا رو ھم نشون میده
البته اگه پس زمینه تون ھم رنگ پس زمینه ی برنامه ی نمایشگر عکستون نباشه
ولی وقتی از این عکس در طراحی استفاده میکنید چون پس زمینه صفحه تون ھم رنگ پس زمینه عکستون ھست این نوشته معلوم نمیشه

نه تنھا در طراحی قالب ھای وب ، در طراحی قالب نرم افزارھا ی تحت ویندوز ھم میتونید از این روش استفاده کنید
نه تنھا برای مخفی کردن نوشته ھاتون بلکه میتونید بعضی جاھا از این روش برای نمایش دادن نوشته ھا ھم استفاده کنید
برای مثال در برنامه ای میخواھید عکس متن تون با رنگ پس زمینه در ھر لحظه ھم رنگ باشه
و یا ....

