به لطف آموزش هایی که اتریب عزیز گذاشت و ما هم کار با محیط گرافیکی رو تو پایتون یاد گرفتیم ( الکی D: )
تو این پست قراره به کمکش یه دفترچه تلفن گرافیکی با دیتابیس Sqlite بنویسیم و این آموزش قراره چهار قسمت بشه که امیدوارم مورد پیشرفتتون قرار بگیره
بخش اصلی این آموزش دیتابیس + گرافیکی بودن اون خواهد بود که مهم ترین بخش یه برنامه کاربردی میتونه باشه...
این دفترچه تلفن قراره سه تا کار برای ما انجام بده
1- ایجاد مخاطب ، 2- ویرایش مخاطب ، 3- حذف مخاطب
شاید پیش خودتون فکر کنید که مزخرف ترین برنامه ای میتونه باشه که نوشته میشه
بله درست فکر میکنید D:
اما یادتون باشه برنامه نویس نرم افزار های کاربردی بزرگ همیشه از نرم افزار های کوچیک شروع کردن ، پس نا امید نشید
چون Tkinter رو خوب آموزش ندیدین مطمئنم هنگ میکنید ، برای همین هر وقت سوالی راجب کد ها بود حتما بپرسید جوابتون رو در اسرع وقت که حال و حوصلم سر جاش باشه میدم
برای اینکه با کد ها آشنا بشید و آمار سوالاتتون بالا نره ، چند تا آموزش از وبلاگ خودمون و از یه سایت دیگه بترتیب براتون آماده کردم که لینکاشو میتونید از اینجا دانلود و مشاهده کنید
برای برنامه نویسی پایتون هم پیشنهاد میکنم از ابزار Visual Studio Code بجای IDLE پیشرفض اون استفاده کنید
یه اسکریپت python با اسم Test یا یه اسم دلخواه ایجاد کنید
حالا اونو ویرایش کنید
طبق معمول اولین کاری که میکنیم باید کتابخونه هارو اضافه کنیم که کتابخونه های مورد نیاز ما Tkinter و Sqlite هستش که به این شکل توی برنامه وارد میشن
import sqlite3
from tkinter import *
import tkinter.ttk as ttk
import tkinter.messagebox as tkMessageBox
چون میخوام آموزش تقریبا کامل باشه حتی کتابخونه هارو هم توضیح میدم :|
کتابخونه ی sqlite3 : برای کار با دیتابیس توی پایتون هستش که واقعا هم ساده و شیرین و دوست داشتنیه
کتابخونه ی tkinter : برای کار با محیط های گرافیکی تو پایتون هستش ، مثلا ایجاد پنجره و دکمه و اینجور شر و ورا :)
کتابخونه ی tkinter.ttk : به کمک این کتابخونه میتونیم یه تم رو مثل یه تابع تعریف کنیم و در سر تا سر برنامه برای هر شیء استفاده کنیم ، یا اینکه میتونیم مستقیما برای تغییر تم یه شیء استفاده کنیم ، مثلا کد پایین رو نوشتم برای اینکه تفاوت رو در عمل ببینیم
from tkinter import *
from tkinter import ttk
window = Tk()
window.title('ViRus32')
window.geometry('250x85')
window.resizable(0,0)
button1 = Button(window,text='Button-1')
button1.pack()
button2 = ttk.Button(window,text='Button-2')
button2.pack()
اگه این کدهارو تست کنید
متوجه تفاوت دکمه ی اول که به کمک Tkinter ساخته شده با دکمه ی دوم که به کمک ttk نوشته شده میشید
این کدها هیچ ارتباطی با این آموزش نداره و فقط خواستم یه مثال ساده بزنم که دوزاریتون بیفته...
کتابخونه ی tkinter.messagebox : اینم همونطور که از اسمش مشخصه برای ایجاد کادر های پیام هستش...
توی پایتون بعد از وارد کردن کتابخونه ها نوبت به تنظیمات پنجره ی برنامه میرسه
مثلا باید اندازه ی پنجره رو مشخص کنیم و اینجور چیزا...
برای اینکار من از این کدها استفاده کردم
window = Tk()
window.title('دفترچه تلفن')
window.geometry('450x400')
window.resizable(0,0)
خط اول : ایجاد پنجره
خط دوم : تغییر عنوان پیشفرض برنامه با عنوان دفترچه تلفن
خط سوم : تنظیم اندازه ی پنجره برنامه
خط چهارم : غیر فعال کردن دکمه ی Maximize و غیر فعال کردن هر چیزی که باعث تغییر اندازه ی پنجره بشه
" اینا میتونن توی ویروس نویسی موقع ساخت صفحه دیفیس و بعضی چیزای دیگه هم بهتون کمک کنن "
البته خط پایین هم میتونه توی ویروس نویسی کمکتون کنه و درست نیست که اینجا مطرحش کنم
اما چون من معمولا کم پست میزارم بخاطر همین گفتم یه خرده پر محتوا باشه آموزشم ، چون چند بار اینو قبلا از من پرسیده بودید و من نبودم و بچه ها به شوخی پیچوندنتون D:
window.withdraw()
به هر حال این کد پنجره ی برنامه رو مخفی میکنه
حالا نوبت به کارای اصلی میرسه که قراره ظاهر برناممون رو درست کنیم
چون اگه کدهارو یهویی بزارم بعضی از دوستان آماتور ( خودمو میگم D: ) گیج میشن
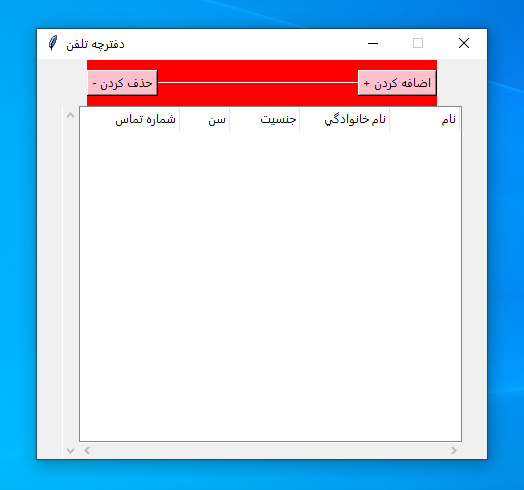
برای همین اول یه تصویر کلی از پنجره ی اصلی برنامه میزارم که ببینید بطور کلی قراره ما چیکار کنیم
شاید ظاهرش زیاد براتون خوشایند نباشه که حق با شما هستش
چون کدهایی که برای ساخت این برنامه استفاده میشن برای ما مهم هستش و نه ظاهر اون
ظاهرشو هر جور که عشقتون کشید خودتون میتونید درست کنید
به هر حال حالا که دیدین برنامه ما ظاهرش چه شکلی خواهد بود میریم سراغ کد نویسیش
اگه آموزش هایی که لینکشو اولای پست گذاشتم رو دیده باشین و تمرین کرده باشید کدهایی که میزارم رو خیلی ساده میتونید درک کنید و خیلی راحت دست به ویرایش اونها بزنید
در مرحله ی اول قراره یه Frame تو قسمت بالای پنجره ایجاد کنیم که برای اینکار از این کد استفاده میکنیم
حتما هم تیکه به تیکه ی کدهایی رو که میزارم رو تست کنید
Mid = Frame(window, width=500, bg="red")
Mid.pack(side=TOP)
MidLeft = Frame(Mid, width=100)
MidLeft.pack(side=LEFT, pady=10)
MidLeftPadding = Frame(Mid, width=200)
MidLeftPadding.pack(side=LEFT)
MidRight = Frame(Mid, width=100)
MidRight.pack(side=RIGHT, pady=10)
به کمک این کدها یه فریم ایجاد میکنیم که به کمک Frame هم میتونیم اشیاء دیگه رو مرتب کنیم که من اینجا برای مرتب کردن دو تا دکمه استفاده کردم که الان فقط کافیه دکمه هارو فراخوانی کنم
البته من میتونم اینو پاکش کنم و یجور دیگه بنویسم و فقط دکمه ی خالی بزارم ، چون این یه چیز اضافست و باعث میشه کدامونو پیچیده جلوه بده ، اما چون اونجوری دیگه ظاهر برناممون خیلی مزخرف میشد مجبور شدم اینو بزارم که یک درصد به برناممون قیافه بده D:
البته اگه یه خرده انگلیسیتون خوب باشه و یه خرده هم آموزش پایتون ببینید میتونید اینارو درک کنید ، بخاطر همین بود که اون لینک های آموزشی رو براتون قرار داده بودم که یه خرده با مقدمات آشنا بشید
پس الان میمونه اینکه دکمه هامون رو روی این Frame اضافه کنیم که برای اینکار از این کد استفاده میکنیم
btn_add = Button(MidRight, text="+ اضافه کردن", bg="pink",foreground="black")
btn_add.pack(side=RIGHT)
btn_delete = Button(MidLeft, text="- حذف کردن", bg="pink",foreground="black")
btn_delete.pack(side=LEFT)
که بطور کلی اینجوری میشه
Mid = Frame(window, width=500, bg="red")
Mid.pack(side=TOP)
MidLeft = Frame(Mid, width=100)
MidLeft.pack(side=LEFT, pady=10)
MidLeftPadding = Frame(Mid, width=200)
MidLeftPadding.pack(side=LEFT)
MidRight = Frame(Mid, width=100)
MidRight.pack(side=RIGHT, pady=10)
btn_add = Button(MidRight, text="+ اضافه کردن", bg="pink",foreground="black")
btn_add.pack(side=RIGHT)
btn_delete = Button(MidLeft, text="- حذف کردن", bg="pink",foreground="black")
btn_delete.pack(side=LEFT)
حالا نوبت به اضافه کردن TreeView میرسه که برای نمایش اطلاعات بصورت درختی هستش
بطور کلی میتونیم داخلش اطلاعات ثبت شده و اینجور چیزارو به نمایش بزاریم که یه چیز تو مایه های DataGrid هستش
پس کدشو اضافه میکنیم که کدش این هست
TableMargin = Frame(window, width=500)
TableMargin.pack(side=TOP)
scrollbarx = Scrollbar(TableMargin, orient=HORIZONTAL)
scrollbary = Scrollbar(TableMargin, orient=VERTICAL)
tree = ttk.Treeview(TableMargin, columns=("MemberID", "Contact", "Age" , "Gender", "Lastname", "Firstname"), height=300, selectmode="extended", yscrollcommand=scrollbary.set, xscrollcommand=scrollbarx.set)
scrollbary.config(command=tree.yview)
scrollbary.pack(side=LEFT, fill=Y)
scrollbarx.config(command=tree.xview)
scrollbarx.pack(side=BOTTOM, fill=X)
tree.heading('MemberID', text="MemberID", anchor=E)
tree.heading('Firstname', text="نام", anchor=E)
tree.heading('Lastname', text="نام خانوادگی", anchor=E)
tree.heading('Gender', text="جنسیت", anchor=E)
tree.heading('Age', text="سن", anchor=E)
tree.heading('Contact', text="شماره تماس", anchor=E)
tree.column('#0', stretch=NO, minwidth=0, width=0, anchor=E)
tree.column('#1', stretch=NO, minwidth=0, width=0, anchor=E)
tree.column('#2', stretch=NO, minwidth=0, width=100, anchor=E)
tree.column('#3', stretch=NO, minwidth=0, width=50, anchor=E)
tree.column('#4', stretch=NO, minwidth=0, width=70, anchor=E)
tree.column('#5', stretch=NO, minwidth=0, width=90, anchor=E)
tree.column('#6', stretch=NO, minwidth=0, width=70, anchor=E)
tree.pack()
خب اینم از این
حالا هم کدهارو بصورت پشت سر هم قرار میدم که یه وقت خسته نشید D:
import sqlite3
from tkinter import *
import tkinter.ttk as ttk
import tkinter.messagebox as tkMessageBox
window = Tk()
window.title('دفترچه تلفن')
window.geometry('450x400')
window.resizable(0,0)
Mid = Frame(window, width=500, bg="red")
Mid.pack(side=TOP)
MidLeft = Frame(Mid, width=100)
MidLeft.pack(side=LEFT, pady=10)
MidLeftPadding = Frame(Mid, width=200)
MidLeftPadding.pack(side=LEFT)
MidRight = Frame(Mid, width=100)
MidRight.pack(side=RIGHT, pady=10)
btn_add = Button(MidRight, text="+ اضافه کردن", bg="pink",foreground="black")
btn_add.pack(side=RIGHT)
btn_delete = Button(MidLeft, text="- حذف کردن", bg="pink",foreground="black")
btn_delete.pack(side=LEFT)
Mid = Frame(window, width=500, bg="red")
Mid.pack(side=TOP)
MidLeft = Frame(Mid, width=100)
MidLeft.pack(side=LEFT, pady=10)
MidLeftPadding = Frame(Mid, width=200)
MidLeftPadding.pack(side=LEFT)
MidRight = Frame(Mid, width=100)
MidRight.pack(side=RIGHT, pady=10)
btn_add = Button(MidRight, text="+ اضافه کردن", bg="pink",foreground="black")
btn_add.pack(side=RIGHT)
btn_delete = Button(MidLeft, text="- حذف کردن", bg="pink",foreground="black")
btn_delete.pack(side=LEFT)
اینم که از این و ایزی ایزی تامام تامام ، فقط اینکه اگه سوالی بود حتما بپرسید
و خیلی تمرین کنید و با کدهایی که اون آموزشها گذاشته بودن ور برید ، ور رفتن رو هم که مطمئنم همتون خوب بلدید
علتشم نپرسید D:
توی آموزش بعدی هم دستور ساخته شدن دیتابیس و اضافه کردن مخاطب رو میزارم
قسمت دوم آموزش ساخت دفترچه تلفن در پایتون
موفق باشید



ابلفضل
خداوکیلی این عمو کدر ماست؟ :|
رو نمیکردیا :|
عالی :|
بزار که لنگ دیتابیسم |:
اینا رو انشالله دیگه بریم پست ششم چشم موزارم :|
ولی دیتابیس رو شوما بزار که اماتورم :|