سلام عزیزان، تصویر جزو مهمترین ویژگی های کلاینت وبسایت هاست که میتونیم در وبمون قرار بدیم. قرار بود توو این پست، با گرافیک و تصاویر و ... کار کنیم. که این کار رو می کنیم :) که قراره توو وبمون تصویر قرار بدیم و یه عکسی هم بزاریم برای پس زمینه وب و آیکون وب همچنین با ویژگی های تصاویر در Html آشنا میشیم...
اول اینکه ما برای نمایش تصویر در وب از تگ <img> استفاده می کنیم. و این تگ دارای شناسه ای به نام src هست که آدرس عکس رو به عنوان مقدار دریافت میکنه و توجه کنید که این تگ دارای یک قسمت است و تگ انتهایی ندارد!
خوب، برای قرار دادن تصویر در وب، ما میتونیم از دو روش استفاده کنیم.
روش 1:
اینکه تصویر مورد نظرمون رو از یه سایت دیگه آپلود کنیم. برای اینکار ما فقط نیاز به لینک اون تصویر داریم. برای اینکار ما باید کد زیر رو بین تگ body بنویسیم.
<img src="لینک عکس" width="250" height="150" align="left" />
برای اینکار لینک عکس رو باید به صورت کامل کپی کنید، مثال به این صورت:
<img src="http://bayanbox/files/nameaks.jpg" width="250" height="150" align="left" />
توجه: اگه آفلاین باشید، عکس نشون داده نمیشه و بجاش فقط آیکون تصویر نمایش داده میشه.
در کد بالا Width یعنی عرض عکس، که با تغییر مقدارش، میتونید به طور دلخواه تنظیمش کنید (برحسب پیکسلpx یا درصد).
در کد بالا height یعنی طول عکس، که با تغییر مقدارش، میتونید به طور دلخواه تنظیمش کنید (برحسب پیکسلpx یا درصد).
با ویژگی align در پست قبل تقریباً آشنا شدید، که همون موقعیت عکس در وب هست (چپ چین Left، راست چینRight) که ما در کد بالا، عکس رو چپ چین کردیم تا سمت چپ وب قرار بگیره، مثل این وب. و موقعیت عکس رو نسبت به متون اطرافش تعیین می کنه.
روش 2:
این روش به صورت آفلاین تصویر رو نشون میده تا شما خروجی رو ببینید. برای اینکار کنار فایل html یه پوشه به نام image بسازید و یه عکس دلخواه بریزید توو این پوشه که من یه عکس به نام Virus32 ریختم تووش. کد زیر برای نمایش تصویر از سیستم شماست:
<img src="image\Virus32.jpg" width="250" height="150" align="left" />
در کد بالا، بین " " (دابل کوتشین) باید آدرس عکس رو بنویسید و در آدرس فقط باید نام پوشه ای که کنار فایل html ساختید رو بنویسید و بعد نام و پسوند عکس رو بنویسید.
دقت کنید که پوشه image کنار فایل html باشه:
خوب نحوه قرار دادن عکس در وب رو به دو روش یاد گرفتیم. همونطور که گفتیم، حالا میخوایم با ویژگی های تصاویر در وب کار کنیم. اینو هم بگم که سه ویژگی width و height و alignدر بالا آشنا شدین! میریم سراغ ویژگی های دیگر تگ <img>...
ویژگی 1:
اولین ویژگی که با آن آشنا خواهید شد، ویژگی alt می باشد. که باید اونو در تگ <img> قرار بدیم تا اگه به هر دلیلی مشکلی در لینک عکس یا آدرسش به وجود اومد، یه متن دلخواهی رو به جای عکس بنویسه. برای استفاده از این ویژگی به کد زیر دقت کنید.
<img src="image\Virus32.jpg" width="250" height="150" align="left" alt="تصویر موردنظر یافت نشد!" />
برای اینکه این ویژگی رو بهتر درک کنید. نام عکسی که توو پوشه image هست رو تغییر بدین ولی کد رو دست نزنین! تا عکس رو پیدا نکنه، و حالا وب رو رفریش کنید و ببینید که مینویسه 'تصویر موردنظر یافت نشد!' یا نه؟ اگه نوشت، کارِتون درسته و اگه ننوشت، بیشتر دقت کنید :)
ویژگی 2:
دومین ویژگی، Border هست که اگه ازش استفاده کنین، دور عکس حاشیه (قاب) ایجاد میکنه و مقدار اون برابرست با میزان ضخامت حاشیه تصویر موردنظر. برای مثال من میخوام به عکس یه حاشیه با ضخامت 5 بدم. (برحسب px) از کد زیر استفاده میشه:
<img src="image\Virus32.jpg" width="250" height="150" align="left" alt="تصویر موردنظر یافت نشد!" border="5" />
که میشه این:
ویژگی 3:
ویژگی سوم مربوط به فاصله عکس از عناصر سمت چب یا راست عکسه، یعنی اگه شما یه متنی رو کنار عکس بنویسید، با این ویژگی که بهش میگن hspace میتونید، فاصله عکس از اون متن مورد نظر رو تعیین کنید. این ویژگی فقط مختص عناصر سمت چپ یا راست هست و شامل عناصر بالا یا پایین عکس نمیشه! مثال، به کد زیر دقت کنید، که متن Virus32 رو از عکس فاصله دادم:
<p> Virus32 <img src="image\Virus32.jpg" width="250" height="150" align="left" alt="تصویر موردنظر یافت نشد!" border="5" hspace="100" /></p>
ویژگی 4:
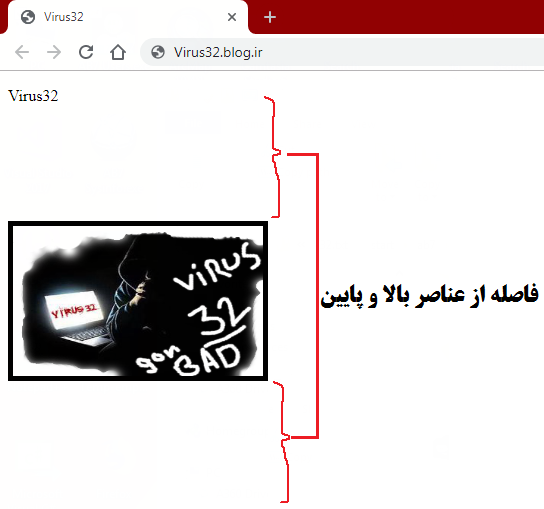
ویژگی چهارم برخلاف ویژگی 3 ، مربوط به فاصله عکس از عناصر بالا یا پایین عکسه، یعنی اگه شما یه متنی رو بالا یا پایین عکس بنویسید، با این ویژگی که بهش میگن vspace میتونید، فاصله عکس از اون متن مورد نظر رو تعیین کنید. این ویژگی فقط مختص عناصر بالا یا پایین هست و شامل عناصر چپ یا راست عکس نمیشه! مثال، به کد زیر دقت کنید، که متن Virus32 رو از عکس فاصله دادم:
<p> Virus32 </p> <img src="image\Virus32.jpg" width="250" height="150" align="left" alt="تصویر موردنظر یافت نشد!" border="5" vspace="100" />
خوب، حالا میریم سراغ پس زمینه یا همون Background وب. میخوایم یه عکس برای پس زمینه وب قرار بدیم، برای اینکار در قسمت Body از کد زیر استفاده می کنیم (برای نظم کدها سعی کنید، این کدو خط اول تگ body قرار بدین!
<Body background="image\Virus32.jpg" bgcolor="#008081">
دقت کنید که کد bgcolor همون رنگ پس زمینه که من بر مبنای هگزادسیمال نوشتم که اگه بخوایم مشکی کنیم، اینطوری میشه:
<Body background="image\Virus32.jpg" bgcolor="#000000">
که اینطوری خفن تر میشه:
برای قرار دادن آیکون وب هم میتونید از یه سایت دیگه آپلود کنید و هم از سیستم خودتون دقت کنید که آیکون وب نیاز نیست که پسوند ico داشته باشد. یه عکس حتی یک گیف هم می تواند باشد که ما آیکون وب خود را گیف پرچم ایران قرار دادیم! که در ادامه هم همین کار را می کنیم.
برای قرار دادن آیکون با لینک کد زیر رو در تگ Head قرار میدیم!: (اگه آنلاین هستید، میتوانید خروجی را ببینید)
<link href="http://bayanbox.ir/view/8546593143134723522/9.gif" alt="Virus32" rel="SHORTCUT ICON">
برای قرار دادن آیکون از سیستم خودتون کد زیر رو در تگ Head قرار میدیم!: (اگه آفلاین هستید، میتوانید خروجی را ببینید)
<link href=")image\iran.gif (آدرس عکس آیکون وب، مثلاً:" alt="Virus32" rel="SHORTCUT ICON">
دقت کنید که یه عکس برای آیکون وب در پوشه image قرار دهید.
خوب میرسیم به سورپرایز امروز :) این کدارو رو با توجه به چیزایی که تاحالا یاد گرفتیم نوشته بودم که الان فقط بهش یه عکس و پس زمینه و آیکون وب اضافه کردم. دقت کنید کنید که به جای آدرس عکس باید خودتون تو پوشه image یه عکس بزارید تا پس زمینه وب قرار بگیره و (یه عکس هم به جای آیکون و تصویر وب که میتونید از سایت ویروس 32 کش برید و برای آیکون هم به لینکی که براتون گذاشتم مراجه کنید.) این کدش:
<!DOCTYPE HTML>
<HTML>
<Head>
<title> Virus32 </title>
<link href="image\iran.gif" alt="Virus32" rel="SHORTCUT ICON" >
</Head>
<Body background="image\Virus32.jpg" bgcolor="#000000" >
<p align="right"><font size="4", face="tahoma", color="#(00dd00)"><b> ...به نام خدا </b> </font></p>
<p align="center"><img src="image\iran.gif"></p>
<p align="center"><font size="6", face="Arial", color="#(aa0000)"> World FamouS! </font><font size="7", face="Arial", color="#(ff0000)"><b> Virus 32 </b></font><font size="6", face="Arial", color="#(aa0000)"> WaS HeRe.</font></p>
<p align="center"><font size="4", face="tahoma", color="#(000006)"><b> .................................................................................. </b> </font></p>
<p align="center"><font size="5", face="tahoma", color="White"> Web:</font><font size="6", face="Arial", color="Lime "> Virus32.blog.ir </font></p>
<p align="center"><font size="5", face="tahoma", color="White"> Gmail:</font><font size="6", face="Arial", color="#(006000)"> Virus.32bat@gmail.com </font></p>
<p align="center"><font size="4", face="tahoma", color="#(000006)"><b> .................................................................................. </b> </font></p>
<p align="center"><font size="5", face="tahoma", color="#(ffccdd)"><b> gonbad-a-kabooos chBct <b></font></p>
<p align="center"><font size="3", face="tahoma", color="#(102030)"><b> Copyright 2019 <b></font></p>
<p align="center"><font size="6", face="tahoma", color="#(102030)"><b> :) <b></font></p>
</Body>
</HTML>
خوب، این پست تموم شد. پس با 7 ویژگی تصاویر در Html آشنا شدید. ، و کار با عکس و ویژگی های اون و همچنین قرار دادن عکس در پس زمینه وب و قرار دادن آیکون برای وبسایت رو یاد گرفتید. امیدوارم مفید بوده باشه و کدارو درک کرده باشید. اگه عمری باشه در پست بعد قراره با لینک و ویژگی های اون آشنا بشیم و باهاش کار کنیم.
به امید دیدار...
امیدوارم موفق باشید ...