همون طور که از عنوان مشخصه توی این پست قراره توی سی شارپ با نقشه گوگل به دو روش متفاوت کار کنیم...
روش اول
روش اول، روش خیلی ساده و اسونیه و با چند خط کد اوکی میشه. ویژوال رو استارت کنین و یه پروژه جدید درست کنین و توش:
1 لیبل
1 باتن
1 تکس باکس
1 وب بروزر
بزارین.
یه چیزی توی مایه های فرم زیر درست کنین:

خب روی دکمه سرچ یه دبل کلیک کنین و کد های زیر رو توش بنویسین:
StringBuilder url = new StringBuilder();
url.Append("https://www.google.com/maps/place/");
if (textBox1.TextLength >= 0)
{
url.Append(textBox1.Text + ","+"+");
}
webBrowser1.Navigate(url.ToString());
و تمام!
به همین سادگی و خوشمزگی :)
شاید فهمیده باشین که توی این برنامه ما چه حرکتی زدیم، ولی یه بار هم خودم توضیح میدم:
برین توی سایت گوگل مپ و یه ادرسی رو سرچ کنین و به url صفحه توجه کنین:
https://www.google.com/maps/place/Mashhad,+Razavi+Khorasan+Province,+Iran/@31.9921385,44.6651266,5z/data=!3m1!4b1!4m5!3m4!1s0x3ef7ec2ec16b1df1:0x40b095d39e51face!8m2!3d32.427908!4d53.688046?hl=en
اینجا من رفتم توی سایت گوگل مپ و شهر مشهد رو سرچ کردم، قسمت اول url که با رنگ قرمز هم مشخص شده یک ادرس ثابته، قسمت دوم هم که متن سرچ شده توسط کاربره که با رنگ ابی مشخص شده و بعدش هم یه کاما و یه + هست و قسمت سوم ادرس هم که یه سری اطلاعات دیگس که به درد کار ما نمی خوره.
خب توی این برنامه ما اومدیم و اون قسمت اول url گوگل رو دادیم به کلاس StringBuilder، این کلاس خیلی شبیه همون string خودمونه فقط کاربردی که داره اینه:
اگه به یه متغیر از جنس استرینگ مقدار x رو بدین و چند خط بعد به همون متغیر مقدار y رو بدین، وقتی که متغیر رو نمایش بدین می بینین که مقدار x دیگه توی متغیر نیست و پاک شده ولی توی StringBuilder میشه کاری کرد که مقدار متغیر بعد از چاپ هم x و هم y باشه.
توی این برنامه هم ما اومدیم و اون قسمت اول Url رو به عنوان مقدار اولیه ذخیره کردیم توی متغیر url و بعد متن سرچ شده توسط کاربر رو به قسمت اول url اضافه کردیم و در نهایت کل url رو توسط کنترل وب بروزر توی صفحه نشون دادیم.
بعد از کشف این روش توسط برنامه نویسان ایرانی، متخصصان و مدیران کمپانی های مایکروسافت و گوگل از این هوش و زکاوت ایرانی ها به وجد اومدن و یه روش جدید برای استفاده از گوگل مپ رو ارائه دادن که توی روش دوم توضیحش دادم :|
روش دوم
توی روش دوم از کتابخونه gmap استفاده می کنیم، اول از همه رفرنس هاشو از این جا استفاده کنین و اونا رو به برنامه تون اضافه کنین.
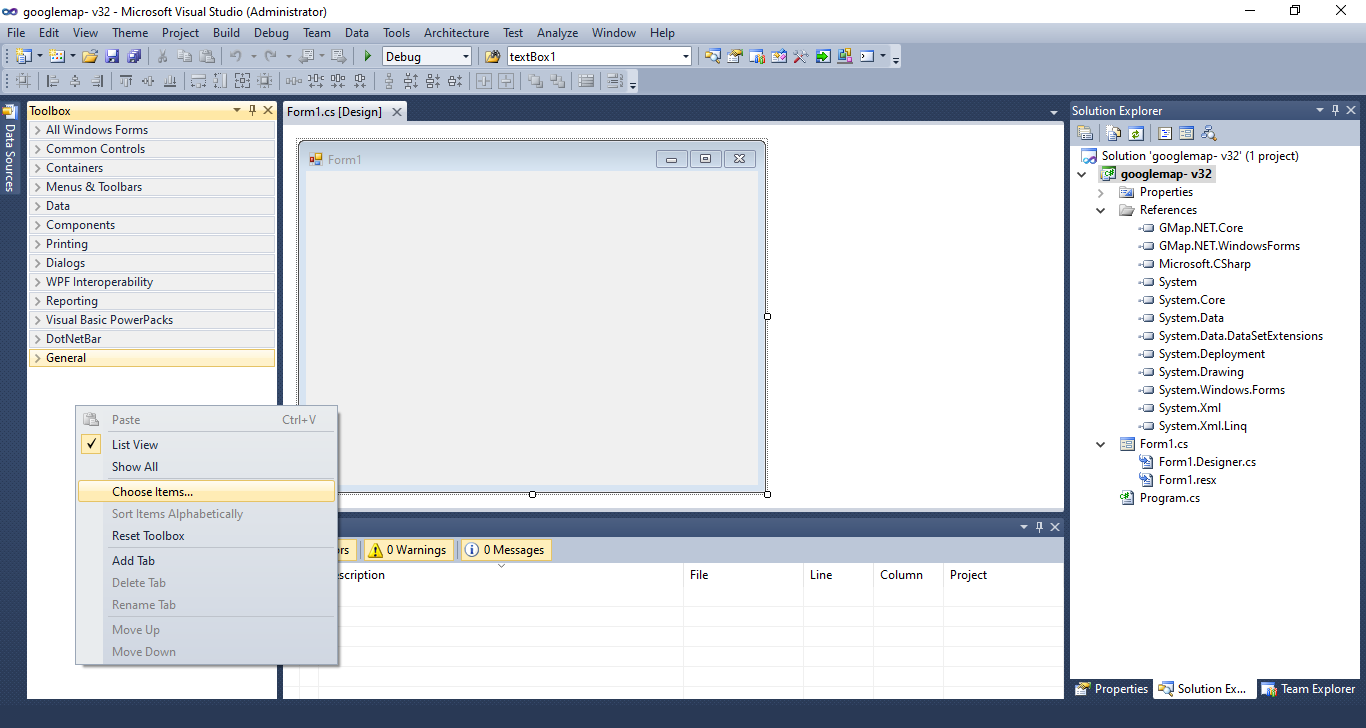
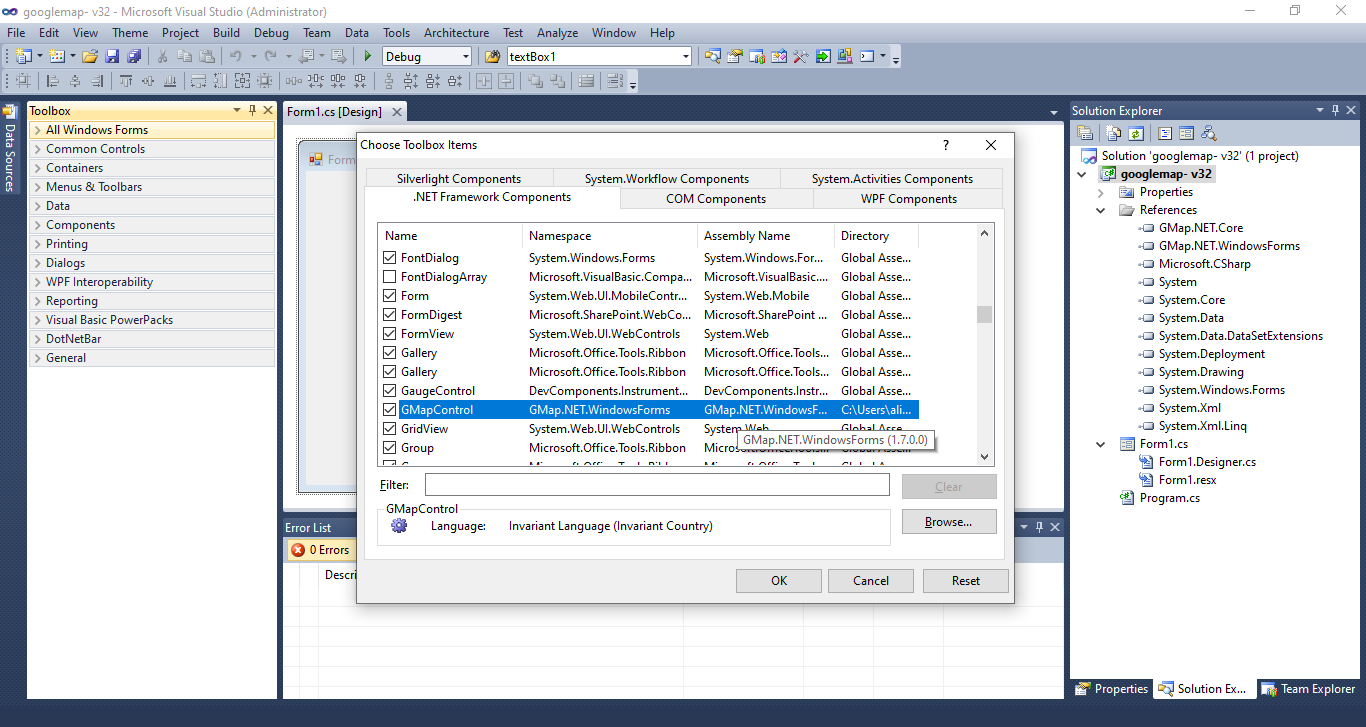
بعدش کامپوننت گوگل مپ رو هم به تول باکس تون اضافه کنین، طبق عکس های زیر:


using های زیر رو هم به پروژه تون اضافه کنین:
using GMap.NET;
using GMap.NET.WindowsForms;
using GMap.NET.WindowsForms.Markers;
using GMap.NET.MapProviders;
بعدش کامپوننت گوگل مپ رو درگ کنین توی برنامه تون، و کد های زیر رو توی فرم لود بنویسین:
gMapControl1.MapProvider = GMap.NET.MapProviders.GoogleMapProvider.Instance;
GMap.NET.GMaps.Instance.Mode = GMap.NET.AccessMode.ServerAndCache;
gMapControl1.SetPositionByKeywords("IRAN");
توی خط اول یه نمونه از نقشه گوگل درست کردیم و نوع نقشه رو مشخص کردیم و توی خط دوم به برنامه گفتیم که نقشه به چه صورت لود بشه، توی این برنامه گفتیم که با استفاده از اینترنت نقشه رو لود کنه و نقشه رو کش کنه تا اگه بدون اینترنت هم وارد برنامه شدیم بتونیم از قسمت های کش شده نقشه استفاده کنیم، و در خط اخر هم یه اسم دادیم به نقشه تا اون محل رو توی نقشه برای ما نشون بده.
GMapOverlay markers = new GMapOverlay("markers");
GMapMarker marker = new GMarkerGoogle(new PointLatLng(35.6970118, 51.4899053), GMarkerGoogleType.lightblue);
markers.Markers.Add(marker);
gMapControl1.Overlays.Add(markers);
marker.ToolTipText = "تهران";
GMapOverlay markers1 = new GMapOverlay("mark");
GMapMarker mark = new GMarkerGoogle(new PointLatLng(36.297817, 59.7195449), GMarkerGoogleType.lightblue);
markers1.Markers.Add(mark);
gMapControl1.Overlays.Add(markers1);
mark.ToolTipText = "مشهد";
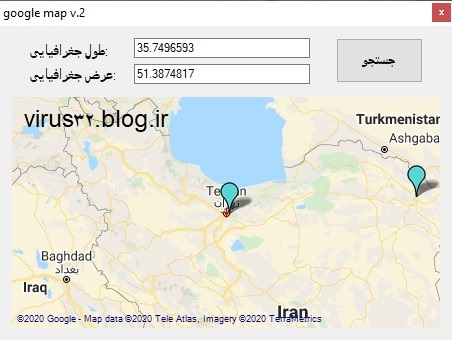
توی این کد های هم ما اومدیم و دو تا مارکر توی نقشه درست کردیم، اول از همه یه Overlay جدید درست کردیم و بعد مختصات جغرافیایی شهر های مشهد و تهران رو وارد کردیم و مارکر رو به Overlay اضافه کردیم و در اخر هم براش یه ToolTip درست کردیم.
GMapOverlay overlay1 = new GMapOverlay("polygons");
List<PointLatLng> points = new List<PointLatLng>();
points.Add(new PointLatLng(35.7496593, 51.3874817));
points.Add(new PointLatLng(35.747526, 51.372054));
points.Add(new PointLatLng(35.741705, 51.372955));
points.Add(new PointLatLng(35.742954, 51.381672));
GMapPolygon polygon = new GMapPolygon(points, "برج میلاد");
overlay1.Polygons.Add(polygon);
gMapControl1.Overlays.Add(overlay1);
polygon.Fill = new SolidBrush(Color.FromArgb(50, Color.Green));
polygon.Stroke = new Pen(Color.Red, 1);
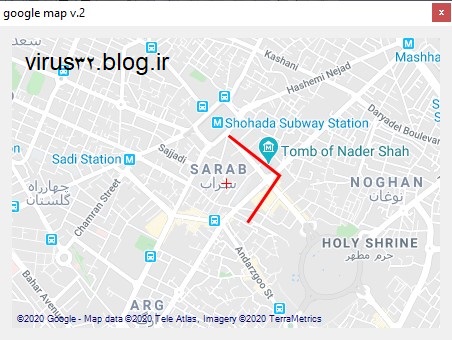
با استفاده از این کد ها هم اومدیم و یه محدوده چند ضلعی رو توی نقشه مشخص کردیم.

GMapOverlay road = new GMapOverlay("routes");
List<PointLatLng> points2 = new List<PointLatLng>();
points2.Add(new PointLatLng(36.297070, 59.606842));
points2.Add(new PointLatLng(36.2942899, 59.6112301));
points2.Add(new PointLatLng(36.2910351, 59.6084543));
GMapRoute route = new GMapRoute(points2, "مسیر شماره 1");
route.Stroke = new Pen(Color.Red, 3);
road.Routes.Add(route);
gMapControl1.Overlays.Add(road);

double Longitude = double.Parse(textBox1.Text);
double latitude = double.Parse(textBox2.Text);
if (Longitude >= 0 && latitude >= 0)
{
gMapControl1.Position = new GMap.NET.PointLatLng(Longitude, latitude);
}
else
MessageBox.Show("ErrorR", "plz fill all fields");

خیلی واضح و روشنه که روش دوم اصولی تر و بهتر از روش اوله و انعطاف پذیری بیشتری هم داره ولی خوب روش اول هم برای پروژه های کوچیک که نمی خواین با نقشه زیاد کار کنین گزینه خوبیه :)
موفق باشین

داره از سی شارب خوشم میاد (:
واسه ویروس نویسی میام.
میشه توش مکان کسی که اجرا کرده برنامه رو بدست اورد؟ استاکس نت هم اینجوری بوده؟
اتک راستی
من کالی نصب کردم کل هاردم رفته
این تلگرام رو چجوری بیارم توش؟ کلا هیچی نمیشه روش ریخت.... اصلا فایل اجرایی یوخدی